Final Project - Picasso

Quick Link to Deliverables | Docs
Project Set Up
This is a team project. Accept the assignment. Join your team. If you don't see your team's name (see the email), create a new team. After the team's repository is created, copy the link to clone your repository.
Import the project and fix the project's classpath to include the JUnit library as we have done several times now. There will still be compilation errors in the JUnit tests because I created some example tests, but you haven't written the code yet for them to work.
Specifications for the "Basic" Picasso Application
We are going to create an application that allows the user to create expressions that evaluate to colors and then eventually to images. This may sound a little strange, but the results can be quite spectacular.
Here is the general idea: an image is really an expression that maps points (x,y) to colors (r,g,b). The application evaluates the expression for each pixel (x-, y-point) in the image and stores the resulting color.
For this application, a color represents three real numbers, one each for the red, green and blue component, where the component values range from -1 to 1. For example, [-1,-1,-1] is black, [1,-1,-1] is red, and [1, 1,-1] is yellow. During computation of an expression, the value of each component should not be restricted to this range, but the final result of the expression should be clamped to within the range -1 to 1.
By default, like the colors, the domain of the image over X and Y
is from -1 to 1. The upper left corner of the image will be (-1,-1)
and the lower right corner will be (1, 1). Thus, the size of the image
will need to be mapped to the domain (in this case, [-1, 1]). Before
the expression is evaluated for each pixel, the
variables x and y should be set to the
current point to be evaluated.
Your application should allow a user to input expressions interactively and from a file and display the resulting image. Your application should display errors in a user-friendly way.
The Picasso Language
The syntax of the allowed expressions is given below.
Note: If a function is scalar, i.e., typically operates on a single value (e.g., sin(x)), then it should be applied to each of the color components in turn.
| Expression | Syntax | Semantics | Examples |
|---|---|---|---|
| Constant | <any real number> [-]?[0-1]+(.[0-9]+)? |
a real valued number (note, to avoid potential ambiguity in parsing there should not be a space between the negative sign and the value) | .87 1 -0.4 |
| Color |
[ constant, constant, constant ] |
an RGB color where each value can be any constant |
[1, -1, 0.25] [0.5, 1, 1] |
| String | <any non-quote character between quotes> |
an image of the given file name is read.
This should return the nearest color from the image at the current (x, y) values If the image cannot be read, an all black image is produced. |
"foo.jpg" "images/mickey.gif" |
| Variable |
<any alpha-numeric string> [a-zA-z]+[a-zA-Z0-9]* |
an expression represented by a word
The two variables x and y should
always be defined to be the current coordinate in the image
domain
|
a
bugs q45 |
| Assignment | var = expr | assigns an expression to a variable |
a = 1.0 bugs = "foo.png" a = bugs |
| Unary Operator | op expr | prefixes an expression
! // negate (i.e., invert) a color |
!a !(t + a * 0.1) |
| Binary Operator | expr op expr | combines two expressions into a single
expression (in precedence order)
^ // exponentiate * // times / // divide + // plus - // minus |
a + b
a / .2 a + 1.0 * c |
| Unary Functions | fun(expr) | a function that takes an expression as its single argument
floor // round down ceil // round up abs // absolute value clamp // clamp results to [-1, 1] (e.g., 1.5 -> 1) wrap // wrap results around [-1, 1] (e.g., 1.5 -> -0.5) sin // sine cos // cosine tan // tangent atan // arc tangent exp // e ^ parameter log // log -- use the absolute value of the parameter rgbToYCrCb // convert color from RBG to luminance / chrominance space yCrCbtoRGB // convert color to RGB from luminance / chrominance space |
sin(a * b)
abs(x) - y / 0.4 |
| Multi-Argument Functions | fun(expr,...) | a function that takes two or more expressions as its arguments
perlinColor(expr, expr) // create random color based on 2D noise perlinBW(expr, expr) // create grey scale color based on 2D noise // imports image, tiling it so it may be repeated imageWrap(string, x-coord-expr, y-coord-expr) // imports image, clipping it so it only appears once imageClip(string, x-coord-expr, y-coord-expr) // If you look at the example on the Intrinsics page, it includes an // arbitrary expression for x and y, so those may go out of the -1 to 1 // bounds you are using. Thus clip and wrap are two different // ways to guarantee those values passed to the image's f(x, y) function // are within the bounds. random() // returns random color (actually no arguments :) ) |
perlinColor(x, y) perlinBW(y, x+x) |
| Parentheses | (expr) | raises an expression's precedence | (a + b) * 0.3 !(bugs - 0.1) |
Operators have the following precedence (listed from highest to lowest):
| () | parentheses |
| ! | unary operators |
| ^ | exponentiation |
| *, /, % | multiplicative operators |
| +, - | additive operators |
| = | assignment |
For example, here are several images generated from basic expressions (intrinsics).
Note, not all of these functions are defined continuously. You should have appropriate error handling (e.g., divide-by-zero should silently return zero).
Evaluating Expressions

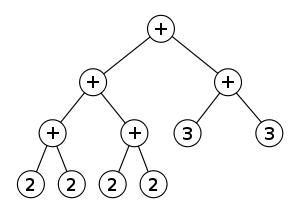
Expression Trees are trees in which the terminal nodes (leaves) represent variables or constants in an expression and the non-terminal (internal) nodes represent the operators. The inherent hierarchical nature of trees precisely capture operator precedence and provide a convenient mechanism for storing, traversing, and transforming expressions. Note, that unlike binary trees, each node of an Expression Trees can have any number of children, easily modeling operators with one, two, or even arbitrary numbers of arguments.
Expression Trees were first introduced in 1967 with the programming language LISP, in which the program itself is stored as an expression tree, called an s-expression, that can even be modified while the program is running! Since then, expression trees have formed the heart of many applications: representing genes, regular expressions, language grammars, and queries. They are so widespread that the World Wide Web Consortium (W3C) decided to use them as the core of the XML Document Object Model (DOM) specification, more than thirty years later!
Thus, the trickiest part about using expression trees is actually creating them from a given formatted input string. Parsing is the process of taking string organized by a grammatical structure (that defines key characters to act as separators between the characters that are important, e.g., whitespace or semi-colon characters in Java) and producing a list of tokens in an order that is easy to convert into an expression tree. During the parsing process, the important sequences of characters are converted into token objects, while the separators are typically thrown out. If the input string contains grammatical errors such that it cannot be parsed, then an error is reported.
Here is a standard algorithm to convert an infix expression into a postfix expression, which is then easy to convert into an Expression Tree.
Testing
Your application should be thoroughly tested to prove that your confidence in it is justified. You should include whatever data files, driver programs, or unit tests you have used (as well as documentation on how to use them, if appropriate).
While the description of testing comes before the extensions, you should still test the extensions.
Extensions to the Basic Picasso Functionality
There are many extensions to the basic specifications possible. The most important thing is that your program is designed well (i.e., there is a clear separation between the syntax and semantics of the expression language and that it is clearly possible to change by adding only O(1) line to your existing code). This means your design should be open to adding new kinds of expressions while closed to changing the evaluation and parsing code. The requirements above and suggestions below are intended to help you to realize such a design.
The extensions below are intended to stretch your design further and to differentiate your program from others to capture the algorithmic art market. Your team must extend the program beyond the core specifications given above for full credit. These extensions must further the good design of your program and not simply be hacks of code added at the last minute. If you do not have time to implement an extension, partial credit may be given for excellent justification of how your design either supports adding such a feature already or how it would need to changed sufficiently to support such a feature. Your design should support adding any of these features reasonably easily.
If you are a four-person team, your team will implement three extensions. If you are a five-person team, your team will implement four extensions. If your team is considering a different extension than those listed above, consult with me.
Generating expressions automatically
For all the following, also consider how you will allow users to trigger the generation and what input, if any, you need from the user.
- easily combine saved expressions into new expressions
- generate expressions randomly
- generate expressions based on a string
- "breed" new expressions by combining old expressions
- allow the user other ways to control or influence the probability of generating terms in a random expression
How expressions are used to generate images (rather than simply evaluating them for each pixel):
- iterate the expression to create fractals
- solve for the roots of the expression
- animate an expression over time rather than simply creating a single image
- a time parameter that varies from zero to one (or any range) turns any expression into an animation (if it goes zero to one and back to zero, then it can be looped)
- if breeding is implemented as well, the animation can be the "genetic cross-dissolves" between the parent and the child
Improving Usability of GUI
For each of these, consider what will be the most intuitive for the users. Draw out the interaction on paper first. Have your teammates try out the extension to see if it can be approved. What kind of feedback (e.g., messages displayed in the GUI) would be helpful to the user?
- display the current defined variable names and their values (and perhaps thumbnail sized images)
- allow users to save a history (or a favorites list or rankings, perhaps "pinning" them) of old expressions as well as view or evaluate the history.
- allow users to view multiple images at once (either in separate windows, tabs, or a grid of thumbnails)
- allow users to change the size of the image displayed as a result of evaluating the expression
- allow users to zoom in or out on a part of the image (note, this changes the (x, y) domain used to compute the image)
- allow users to "debug" expressions by using the mouse to display the point and evaluated values at that point
- allow users to refer to history of expressions in this session by entering their history number prefixed by "$" (i.e., "$3")
- allow users to use the up and down arrows to move through the history of expressions
Making the evaluation code more general and efficient:
- prune the expression trees based on useless arithmetic branches (e.g., multiplication by 1 or 0)
- recognize identical sub-expressions to avoid recalculating them when necessary
- recognize sub-expressions that do not depend on either x or y so they can be computed only once per image
- recognize common sub-expressions within saved favorites so they can be given a higher probability when generating new expressions
Resources
- Artificial Evolution for Computer Graphics by Karl Sims (the original paper and inspiration for this project)
- Manipulating Parameters for Algorithmic Image Generation by Mike King
Picasso Documentation
Your Teams' Javadocs - Updated daily at 3:58 a.m.:
- Building Blocks' Javadocs
- Duplos' Javadocs
- Jigsaw Puzzles' Javadocs
- Linkimals' Javadocs
- MegaBloks' Javadocs
Deliverables
This project is worth 20% of your final course grade.
- Preparation: analysis of given code, planning (10%) -
Individual
Preparation Assignment Specification
Due Friday, Oct 30 - Preliminary functionality (30%) - Team
Due Monday, Nov 9This version should allow the user to input an expression interactively that includes at least one binary operator and display an image from the resulting expression.
More credit will be given to an application that gets this basic functionality working very well rather than trying to implement parts of the specification partially. (As I am sure you realize by this point in the course, getting functionality working very well involves testing to confirm and give you confidence that your code is working.)
The
README.mdfile should contain all team members' names.Create a new release of the application. (The GitHub documentation seems a little off from what I see, but it's close enough that I think you'll be able to follow.) Tag it as version
v0.4and title it asPreliminary Functionality. The target should be themainbranch. Now, you'll be able to easily refer back to this version.The team will demo this application in class to the professor and discuss their design decisions. You will also state what extensions you are planning to implement for the final application.
Ungraded Objectives. Think about what you need to complete for the final implementation. With your current design, how well does your design extend for the next steps, including the extensions? What could be designed better? An hour of thinking about the design and changing the code to improve the design will be worth hours of time later.
- Final functionality (45%) - Team
Due: Determined by team, no later than Nov 19 (Thursday of exam week) at 11:59 p.m.Include documentation of extensions and how to use them in the
README.mdfile.Create a new release of the application. (The GitHub documentation seems a little off from what I see, but it's close enough that I think you'll be able to follow.) Tag it as version
v1.0and title it asFinal Application. The target should be themainbranch. Now, you'll be able to easily refer back to this version.Check out this version of the code to confirm that it works--that there aren't missing files that are only on your computer.
Collaboration and Contribution. 20% of the grade you receive for the final functionality is reserved for your individual contributions to the team/the project. Everyone should contribute significantly to the project. This should be reflected somewhat in the contributions to the GitHub repository, although that is a flawed metric. Your final analyses will paint a broader picture of your contributions--from yours and your teammates' perspectives. Furthermore, could your team rely on you? Could you collaborate on design decisions? Did you make everyone on the team feel valued?
Ungraded Objectives. Everyone has at least one part where they can say "I made this!". Everyone understands all of the code and its design--well, at least 90% and at a high level, which should be clear from the post-mortem analysis.
- Post-mortem (15%) - Individual
Analysis Specification
Due: Friday, November 20, noon (end of exams).